Add Custom Text Field on Shopify Product Page in 5 Minutes
-
Table of contents

Are you finding a quick and easy guide on how to add custom text fields on the Shopify product page? You have been to the correct address. This article will suggest two best practices, with and without an app. Therefore, you can pick the most appropriate method to insert a custom text box to collect customers' customization data for personalized Shopify products.
Add Custom Text Box on Shopify Product Without an App
Here is the latest guide on adding a custom text box on Shopify products without an app – customizing your theme code. Then, you can gather customer input in order details. It’s simple and easy to practice.
- Step 1: Log in to your Shopify admin > Sales channels > Online Store > Themes > Click the button … on the right section > Click Edit code.
- Step 2: On the top right menu, choose main-product.liquid > Find the {%- when 'buy_buttons' -%} block > Find the form 'product' in that block.
- Step 3: Paste the below code under that form following the images > Click Save.
Here is the code:
"<div class="product-form__input">
<label for="custom-text">Custom Text</label>
<input type="text" id="custom-text" name="properties[Custom Text]"/>
</div>"
Follow these images to get a better visualization:


Let’s enjoy the outcome of this process!

Note: The liquid code may vary based on your needs or your theme.
How to Add Custom Text Field on Shopify Product Page Using an App?
Some merchants wonder that apps may cost money and affect the store’s performance. However, installing the best Shopify app for product customization is risk-free. It enables quick setup, has no code skills requirement, offers more advanced features, and smoothly integrates with Shopify.
Best App to Add Text Field to Shopify Product Page
Among hundreds of choices, Teeinblue is the Shopify top-rated app for adding custom text fields on Shopify product pages. The app enables you to add unlimited text fields on a product page with multiple types of input, styles, and effects.
- One-line and multiple-line
- Curved text, skewed text
- Date picker
- Text effects: stroke and text background
When using Teeinblue, you can also enable buyers to change the text’s font and color with a real-time preview. This allows your customers to make swift purchases, minimizing potential misunderstandings between you and them.
Moreover, the app provides powerful personalization features for clipart, photos, maps, and more. It’s a design-to-print solution for print-on-demand. You can try the app for free within the first 14 days.
How to Add a Custom Text Box in Shopify With Teeinblue?
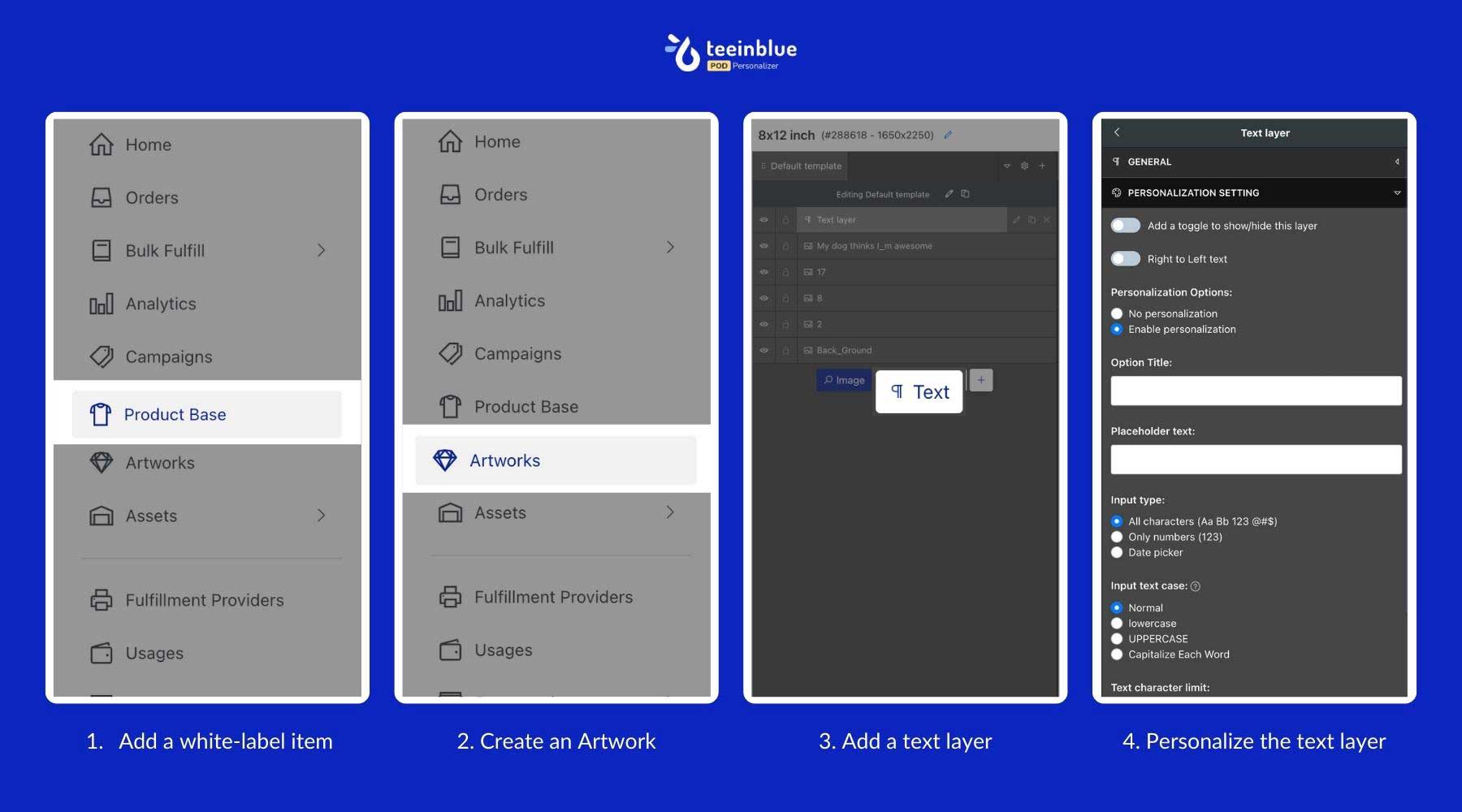
You can easily find Teeinblue Product Personalizer on the Shopify App Store. Click on the Install app button to quickly add the app. Once you have added the app, practice these steps in the app portal:
- Create an artwork: Go to the Artworks page > Click New Artwork with a print area matching the fulfillment requirements.
- Add a text layer: Click the Text button to create a text layer.
- Personalize the text layer: Click the pencil icon on that layer to open the personalization settings. Here you can change the text field’s title, placeholder text, input type, case, character limit, etc.
- Save the artwork: After you finish, click Save in the top right corner to save the artwork.
Then, you only need to connect to available Shopify products or print-on-demand products to launch the custom text box.

Add a text field to Shopify products with Teeinblue POD Personalizer
This is the result:

Custom text boxes to collect order customization data
Add Text Field to Shopify Products: With or Without an App?
Using an app or not to add text fields to Shopify products depends on your needs. Customizing the Shopify theme code makes it easy to create customizable products with text boxes. However, if you are not tech-savvy, it may take a lot of time and cause errors in Shopify stores.
Using a text customization app like Teeinblue requires no coding skills. Apps provide ready-to-use features, ensuring you can add a custom text field quickly. While they have potential subscriptions, it is fast to implement advanced features like live preview, conditional logic, add-on charges, and other design & variant options.
4 Tips to Enhance Shopify Custom Text Fields
These tips can help enhance the overall online shopping journey when selling customized products on Shopify. Check them out!
- Understand your needs: Identifying the types of text input and products you would like to offer with custom text fields will help you choose the right method to sell efficiently.
- Check compatibility: Remember to test the custom text field on various devices to confirm compatibility, ensuring a consistent user experience and optimizing conversions.
- Eliminate conflicts: Regularly audit installed apps and features. If conflicts arise, adjust settings or seek support from developers to prevent disruptions, reducing the likelihood of abandoned carts.
- Clear cache and cookies: Suggesting and explaining how customers can clear their browser cache and cookies to enhance load times and reduce display issues. Consider implementing automatic prompts for a smoother process.

Or set up text personalization with photo upload
Now that you know how to add custom text fields on the Shopify product page. Let us know how it goes or place a question by joining Teeinblue Global Group to have a further discussion.
RELEVANT ARTICLES
An Ultimate Guide to Creating Customizable Products in Shopify
How to Add Upload Photo Option in Shopify: a Step-by-step Guide
Newsletters
Subscribe to get exclusive POD tips, trends, and insights!

